You may have read about how Slashdot has upgraded their site to use CSS, which allows some degree of custom styling. Well, I've mucked around with their CSS, and came up with the following userContent.css addition:
@-moz-document domain(slashdot.org)
{
/*
* Custom changes to the basic Slashdot layout.
*/
body {
font-family: Verdana, "Bitstream Vera Sans", Arial, sans-serif !important;
font-size: 9pt !important;
}
.block {
border: solid 1px #808080 !important;
border-bottom: solid 2px #808080 !important;
font-size: 10pt !important;
padding-bottom: 4px !important;
}
.block .title {
padding: 2px !important;
}
.block .title h4 {
font-family: Verdana, "Bitstream Vera Sans", Arial, sans-serif !important;
font-size: 9pt !important;
font-style: italic !important;
font-weight: bold !important;
}
.title h3 {
font-size: 10pt !important;
}
.body {
font-size: 10pt !important;
}
.article .details {
font-size: 9pt !important;
background-color: #C0C0C0 !important;
color: #000 !important;
border-left: solid 1px #066 !important;
border-right: solid 1px #066 !important;
border-bottom: solid 1px #066 !important;
padding: 2px !important;
}
#articles {
padding-top: 4px !important;
}
.article .details strong {
font-size: 8pt !important;
font-weight: normal !important;
}
.article .body {
border-left: solid 1px #066 !important;
border-right: solid 1px #066 !important;
border-bottom: solid 2px #066 !important;
padding: 4px !important;
line-height: 12pt !important;
}
.generaltitle .title h3 {
font-family: Verdana, "Bitstream Vera Sans", Arial, sans-serif !important;
font-size: 11pt !important;
font-weight: bold !important;
padding-bottom: 4px !important;
}
/* There seems to be an errant <p> left in by accident, so kill it.
* Note that this rule shouldn't effect <p>s in the article. */
.article > .body > p {
display: none !important;
}
.storylinks {
margin-top: 0px !important;
border-left: solid 1px #066 !important;
border-right: solid 1px #066 !important;
border-bottom: solid 1px #066 !important;
padding: 4px !important;
background-color: #DDD !important;
color: #000 !important;
}
#slashboxes #olderstuff-content ul li a {
font-size: 10pt !important;
}
.rightcontent {
text-align: left !important;
}
.rightcontent small {
font-size: 8pt !important;
white-space: pre !important;
text-align: left !important;
}
.btmnav ul li a {
font-family: Verdana, "Bitstream Vera Sans", Arial, sans-serif !important;
font-size: 9pt !important;
}
.commentBox {
padding-top: 2px !important;
padding-bottom: 2px !important;
}
.commentBoxForm select {
margin-left: 1px !important;
margin-right: 1px !important;
}
select {
font-family: Verdana, Tahoma, "Bitstream Vera Sans", Arial, sans-serif !important;
}
input[type="submit"], input[type="button"] {
font-family: Verdana, Tahoma, "Bitstream Vera Sans", Arial, sans-serif !important;
}
.commentBox small {
font-size: 8pt !important;
}
.comment {
margin-top: 4px !important;
}
.commentBody {
line-height: 12pt !important;
border-left: solid 1px #808080 !important;
border-right: solid 1px #808080 !important;
border-bottom: solid 2px #808080 !important;
padding: 4px !important;
margin-bottom: 2px !important;
overflow: auto !important; /* A better solution to "page widening" comments */
}
.commentTop {
border: solid 1px #808080 !important;
}
/* This matches "x replies below your current threshold." */
li.comment > ul > li > b {
font-size: 8pt !important;
display: block !important; /* Otherwise we can't add padding */
padding-top: 2px !important;
padding-bottom: 2px !important;
}
/* Remove the bullet (since it looks dumb anyway) */
li.comment > ul > li { list-style-type: none !important; }
/* This matches the final "x replies below your current threshold." at the
* bottom of the page (if any) */
#commentlisting > li > b {
font-size: 8pt !important;
display: block !important; /* Otherwise we can't add padding */
padding-top: 2px !important;
padding-bottom: 2px !important;
}
.notes, .note {
font-size: 9pt !important;
font-family: Verdana, Tahoma, Arial, sans-serif !important;
}
.notes code {
font-size: 9pt !important;
}
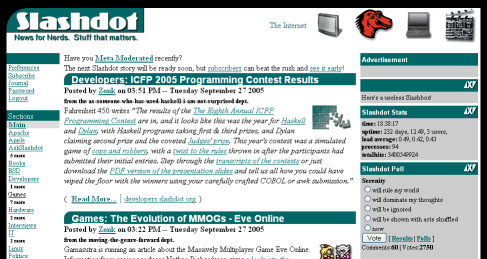
}What does that do? Well, it changes this:
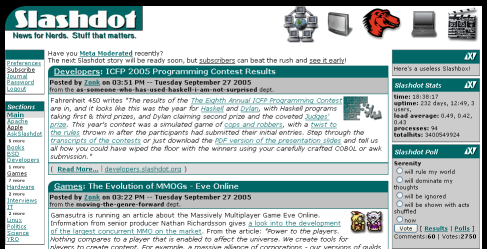
Into this:
(Note: No ad-blocking was used or added by CSS. Slashdot's ads just refused to actually load in both cases - the bottom one should have an ad along the top.)